-
classphp判断浏览器是否支持avif格式图片的一种方法 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 使用Goodsync同步工具遭遇无法解决冲突的状况一例 Ubuntu 22.04 live server更换亚马逊AWS的更新源 几种CSS字体描边和阴影效果 简洁有效地实现水平垂直双居中 javascript捕获缺省的组合快捷键,比如CTRL+F 对比一下几个中文网络收藏夹的实用性之手机适配篇 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) More...All tagskeyboard_arrow_down
-
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 More...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 More...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路 A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 More...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 More...
Online notes
favinavi - online bookmark
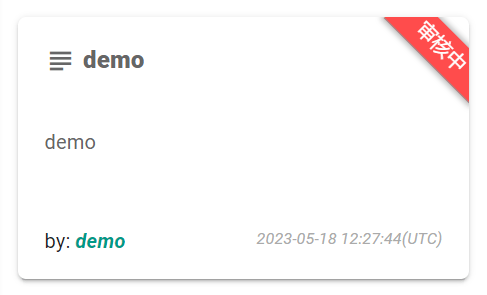
CSS实现倾斜绶带式45°标签
by: demo
2023-05-20 13:49(UTC)
Demo
有时候页面需要在某个元素上设置一个醒目的标志,比如“审核中”、“热卖中”、“HOT”等等,此时本样式比较合适。
先上图看最终效果。

CSScontent_copyCopy codes
.boxWrap{
margin:8px;box-sizing:border-box;display:grid;grid-auto-flow:row;gap:16px 0.5%;grid-template-columns:repeat(3,33%);
}
.box{
position:relative;overflow:hidden;box-sizing:border-box;padding:20px 20px 4px 20px;
margin:8px;min-width:280px;border-radius:6px;box-shadow: 0 3px 1px -2px rgb(0 0 0 / 20%), 0 2px 2px 0 rgb(0 0 0 / 14%), 0 1px 5px 0 rgb(0 0 0 / 12%);
}
.hot{
top:8px;right:-24px;width:90px;height:28px;line-height:28px;transform:rotate(45deg);
text-align:center;background:#f00;color:#fff;position:absolute;opacity:0.7;
border-bottom:solid 1px #666;box-shadow:0 0 4px 2px rgb(0 0 0 / 35%)
}
htmlcontent_copyCopy codes
<div class='boxWrap'>
<div class='box'>
演示用div,为了避免部分内容被绶带完全遮盖,绶带设置了一点透明度。<br/>
<br/><br/><br/>
<br/><br/><br/>
<br/><br/>
<div class='hot'>hot</div>
</div>
</div>其中,倾斜角度可根据需要调整,把transform:rotate(45deg);中的45°改为需要的角度即可。
visibility 4420
favinavi - for heavy web user
Online notes
-
subject CSS背景图片分割之大图小用
为了提高页面加载速度,我们往往需要把一些小图标合并成一个图片文件,然后采用图片分割的方法来呈现,这很容易实现,使用background-position来设定图...
-
subject 明明做好了301跳转,为什么某些搜索引擎就是不来收录新站?
favinavi自己就遇到了这个问题,老域名www.favii.cn虽然已有十几年历史,积累了一些忠实粉丝,但是为了能更好的拓展发展空间,还是痛下决心启用了fa...
-
subject 把favinavi网络收藏夹的书签搜索功能做到最好
在此先感谢“changanluan”用户的建议,是他(她)提出了这个问题,favinavi怎么还没有书签搜索功能呢? 是啊,我不属于那种要收藏几千个书签的收藏...
-
subject Applebot是什么?
Applebot是由苹果公司开发的网络爬虫(Web Crawler),用于收集和索引互联网上的网页内容。 它是苹果公司搜索引擎Apple Search的一部分,...
-
subject CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式
使用css: linear-gradient来实现线性颜色渐变背景,效果见下图: [img] 点击“演示”按钮可以查看效果。
-
subject HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法
在很久很久以前,没有智能手机的时代,写网站只要考虑PC显示屏幕,基本上任何页面元素都只要固定的宽度和高度,比较好处理。 为了提高页面的加载速度,讲究点的方法是...
