-
classAll tagskeyboard_arrow_down
favinavi人性化网络收藏夹与pinbox跨平台收藏工具的简单对比
对比一下几个中文网络收藏夹的实用性之手机适配篇 关于网页上的复选框checkbox的checked和value的问题 家用服务器proxmox 7.3开启samba共享目录 更全面匹配UTF-8中文汉字的正则表达式 php判断浏览器是否支持avif格式图片的一种方法 A PHP method for determining whether a browser supports AVIF images 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 More... -
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 More...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 More...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路 A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 More...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 More...
Online notes
favinavi - online bookmark
纯CSS3做一个带箭头指向的漂亮的带阴影提示框
by: fanshome
2023-05-29 15:01(UTC)
Demo
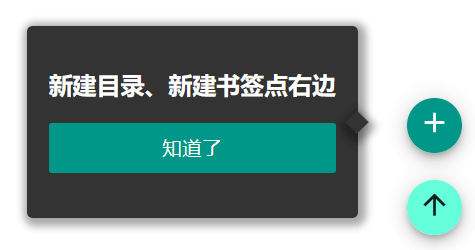
纯CSS3,不使用图片。先看下最终实现的效果图:

这里以指向右侧的尖形小箭头为例,其它方向请自行修改。
CSScontent_copyCopy codes
.helper{
padding:16px;right:100px;top:200px;border-radius:4px;min-width:80px;
position:fixed;z-index:10;background:#333;color:#fff;
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
.helper-arrow{
width:12px;height:12px;right:-6px;top:calc(50% - 6px);display:block;position:absolute;
background:#f00;transform:rotate(45deg);
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
其中,小箭头部分其实是使用了一个小正方形旋转45°实现的(transform:rotate(45deg);),演示时为了表现的更清楚,特意使用红色突出显示。
实际使用时,把小方块背景色改成和helper一致的背景色即可。
htmlcontent_copyCopy codes
<div class='helper'>
<div class='helper-arrow'></div>
<h3>提示/帮助用</h3>
</div>visibility 4354
favinavi - for heavy web user
Online notes
-
subject 一个纯CSS的最小干扰的渐变色彩虹loading bar
Loading图标,又称“加载中”图标,以往是用gif格式动图来实现。但是gif有一个比较明显的问题,不易调整大小,然后图片一般比较粗糙,颗粒感严重。 现在流...
-
subject 你的网站会有不请自来的访客吗?
做网站,做SEO,就是希望别人来访问,最欢迎的当然是真实用户,其次是各大搜索引擎的蜘蛛。但是,假如你是个站长,你真的了解都有谁来造访你的网站吗?有不请自来的吗?...
-
subject 网络收藏夹的正确打开方式是怎样的?
有人会说:这算哪门子问题,网络收藏夹不就是一个普通网站吗?普通网站怎么打开,你网络收藏夹就怎么打开呗! 嗯...这么说当然没错,但是,但是!网络收藏夹毕竟是一...
-
subject CSS3+SVG实现的带音效、会抖动的小铃铛图标特效
非常真实的抖动效果,鼠标移上去还有叮当声哦... 点“演示”按钮体验一下。
-
subject CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号...
在卡片列表式页面展示文章内容时,除文章标题外,经常需要显示文章简介。简单粗暴的做法就是只显示文章的开始部分内容,这时就会要求简介部分固定高度,不能超出,同时尤其...
-
subject CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏
纯css+svg实现,鼠标移上去心脏会有节律地跳动,适合用来做点赞按钮参考,或者学习css动画技巧。
