-
class全部分类keyboard_arrow_down
What should the best web favorites look like?
统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 网络收藏夹的正确打开方式是怎样的? Apache2网站安装开通https协议SSL证书 家用服务器proxmox 7.3开启samba共享目录 对比一下几个中文网络收藏夹的实用性之手机适配篇 favinavi人性化网络收藏夹与pinbox跨平台收藏工具的简单对比 了解onenav 几种CSS字体描边和阴影效果 更多... -
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 更多...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 更多...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路 A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 更多...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 更多...
在线笔记
favinavi - 人性化网络收藏夹
纯CSS3做一个带箭头指向的漂亮的带阴影提示框
by: fanshome
2023-05-29 15:01(UTC)
演 示
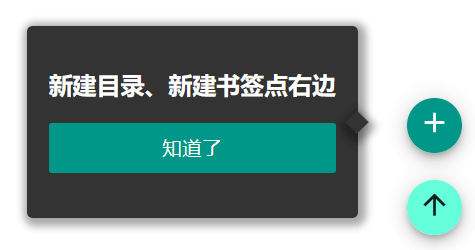
纯CSS3,不使用图片。先看下最终实现的效果图:

这里以指向右侧的尖形小箭头为例,其它方向请自行修改。
CSScontent_copy复制代码
.helper{
padding:16px;right:100px;top:200px;border-radius:4px;min-width:80px;
position:fixed;z-index:10;background:#333;color:#fff;
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
.helper-arrow{
width:12px;height:12px;right:-6px;top:calc(50% - 6px);display:block;position:absolute;
background:#f00;transform:rotate(45deg);
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
其中,小箭头部分其实是使用了一个小正方形旋转45°实现的(transform:rotate(45deg);),演示时为了表现的更清楚,特意使用红色突出显示。
实际使用时,把小方块背景色改成和helper一致的背景色即可。
htmlcontent_copy复制代码
<div class='helper'>
<div class='helper-arrow'></div>
<h3>提示/帮助用</h3>
</div>visibility 4353
favinavi - 重度网络用户必备
在线笔记
-
subject 最好用的网络收藏夹应该是什么样?
最好用的网络收藏夹应该是什么样?我们这里先明确一下讨论的前提,参考:什么是网络收藏夹/网络书签。 这个问题恐怕每个人的答案都不尽相同。但是以favinavi的...
-
subject How long a new website can occupy the first position of search engine
Whether a new website can rank first on the main keywords depends on many factor...
-
subject CSS实现在普通可滚动容器元素内的类似position:fixed悬浮固定按钮效果
有时候,我们需要在某个可滚动(scroll)的元素内实现悬浮固定按钮效果,按钮不能随着鼠标滚动而变化。在全可视窗口实现这个效果(比如顶部的悬浮菜单)比较简单,只...
-
subject 更全面匹配UTF-8中文汉字的正则表达式
网上搜索得到的匹配汉字的正则表达式有一部分并不全面,只匹配了Unicode字符集中\u4E00-\u9FA5范围,并不包含\uF900-\uFA2D这些后期添加...
-
subject 使用Goodsync同步工具遭遇无法解决冲突的状况一例
Goodsync是一个非常好用的同步工具,适用于需要经常同步文件的人,比如程序员,或者业余开发者等等。尤其是其“自动同步”功能,可以说大大地提高了生产率,比以前...
-
subject 使用CSS让大背景图片适应不同大小屏幕又一例
这个示例网页使用了一个较大的背景图片,并使用CSS的background-size属性和@media查询来确保这个图片在不同尺寸的终端屏幕上都能够自适应。在小于...
