-
class网络收藏夹的正确打开方式是怎样的? CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 关于网页上的复选框checkbox的checked和value的问题 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 使用Goodsync同步工具遭遇无法解决冲突的状况一例 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 如何获得高质量网站的外部链接 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... 使用certbot申请泛域名证书以及手动续期 更多...全部分类keyboard_arrow_down
-
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 更多...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 更多...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路(一) A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 更多...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 更多...
在线笔记
favinavi - 人性化网络收藏夹
纯CSS3做一个带箭头指向的漂亮的带阴影提示框
by: fanshome
2023-05-29 15:01(UTC)
演 示
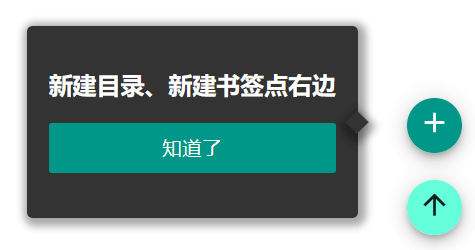
纯CSS3,不使用图片。先看下最终实现的效果图:

这里以指向右侧的尖形小箭头为例,其它方向请自行修改。
CSScontent_copy复制代码
.helper{
padding:16px;right:100px;top:200px;border-radius:4px;min-width:80px;
position:fixed;z-index:10;background:#333;color:#fff;
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
.helper-arrow{
width:12px;height:12px;right:-6px;top:calc(50% - 6px);display:block;position:absolute;
background:#f00;transform:rotate(45deg);
box-shadow:2px 2px 6px 4px rgb(0 0 0 / 34%)
}
其中,小箭头部分其实是使用了一个小正方形旋转45°实现的(transform:rotate(45deg);),演示时为了表现的更清楚,特意使用红色突出显示。
实际使用时,把小方块背景色改成和helper一致的背景色即可。
htmlcontent_copy复制代码
<div class='helper'>
<div class='helper-arrow'></div>
<h3>提示/帮助用</h3>
</div>visibility 953
favinavi - 重度网络用户必备
在线笔记
-
subject CSS背景图片分割之大图小用
为了提高页面加载速度,我们往往需要把一些小图标合并成一个图片文件,然后采用图片分割的方法来呈现,这很容易实现,使用background-position来设定图...
-
subject 发现一只有趣的蜘蛛——“BSbot”
最近发现有一个有趣的蜘蛛来访,它的User Agent是这么写的: BSbot 1.1 (monthly copyright check - html/js/...
-
subject CSS实现倾斜绶带式45°标签
有时候页面需要在某个元素上设置一个醒目的标志,比如“审核中”、“热卖中”、“HOT”等等,此时本样式比较合适。 先上图看最终效果。 [img]
-
subject 几种CSS字体描边和阴影效果
基本方法: 1、-weblit-text-strok:字体描边,非标准方法,浏览器兼容性存在一些问题。好处是这种方法不扩展字体本身,属于在字体内部描出边界,所以...
-
subject 自用小工具:正则表达式测试是否能匹配字符串
正则表达式写起来不难,但是要做到准确无误却是一个不小的挑战,经常因为一个小疏忽,导致貌似正常而实际上却有bug。 尤其是域名或url相关的,特别容易出错,出错...
-
subject An example of increasing productivity with the Favinavi web favorites sharing feature
Favinavi’s humanized network favorites provides a sharing function, that is, u...
