-
class更全面匹配UTF-8中文汉字的正则表达式 我的酱香之路(一) 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 把favinavi网络收藏夹的书签搜索功能做到最好 CSS实现倾斜绶带式45°标签 一个使用CSS/HTML将图像自适应屏幕的示例 发现一只有趣的蜘蛛——“BSbot” Ubuntu 22.04 live server更换亚马逊AWS的更新源 使用Goodsync同步工具遭遇无法解决冲突的状况一例 更多...全部分类keyboard_arrow_down
-
folderCSSkeyboard_arrow_down
CSS背景图片分割之大图小用 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 网页图片CSS进阶篇——优化图片,提升网页加载速度 CSS学习笔记:flex布局做出元素两端对齐效果 CSS学习心得:多行文本两端对齐,同时溢出部分自动截断并添加省略号... MDUI前端框架,表格头position: sticky无效的问题 几种CSS字体描边和阴影效果 CSS3特效“喜欢/Like”动态按钮,一颗会跳动的心脏 更多...
-
folderHTMLkeyboard_arrow_down
了解onenav 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS? 关于网页上的复选框checkbox的checked和value的问题 使用CSS让大背景图片适应不同大小屏幕又一例 一个使用CSS/HTML将图像自适应屏幕的示例 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 CSS3 一款漂亮的带渐变背景和关闭按钮的卡片头样式 HTML5时代,使用同一个背景图片的多个链接自动适配不同屏幕宽度的一种方法 css实现图标或图片等元素镜像翻转(水平镜像、垂直镜像) CSS实现倾斜绶带式45°标签 更多...
-
folderjavascriptkeyboard_arrow_down
javascript捕获缺省的组合快捷键,比如CTRL+F 关于网页上的复选框checkbox的checked和value的问题 自用小工具:正则表达式测试是否能匹配字符串 CSS3+SVG实现的带音效、会抖动的小铃铛图标特效 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 https协议下javascript复制内容到剪贴板
-
folderPHP/Otherkeyboard_arrow_down
我的酱香之路(一) A PHP method for determining whether a browser supports AVIF images php判断浏览器是否支持avif格式图片的一种方法 统计搜索引擎对网站地图文件或robots.txt的访问记录的一种方法 网站的页面访问量以及搜索引擎爬虫访问量的统计方法 网络收藏夹网站开发过程中PHP正则表达式忘记使用非贪婪模式带来的一次教训 Apache2网站安装开通https协议SSL证书 php/javascript的一些关于时间处理的函数 更全面匹配UTF-8中文汉字的正则表达式 Ubuntu 22.04 live server更换亚马逊AWS的更新源 更多...
-
folderITkeyboard_arrow_down
家用服务器proxmox 7.3开启samba共享目录 你的网站会有不请自来的访客吗? 网站开发测试环境启用https,使用自签发ssl证书不是个好主意 搭建家庭用服务器全套攻略,300元一台小主机全部搞定 mysql8开启主从同步注意事项,否则会动不动就出错停止 使用基于Cookie-Free域名加载CSS时,解决字体文件无法加载的问题 Applebot是什么? win11安装跳过TPM2.0和安全启动检查的方法 网络收藏夹的正确打开方式是怎样的? favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕 更多...
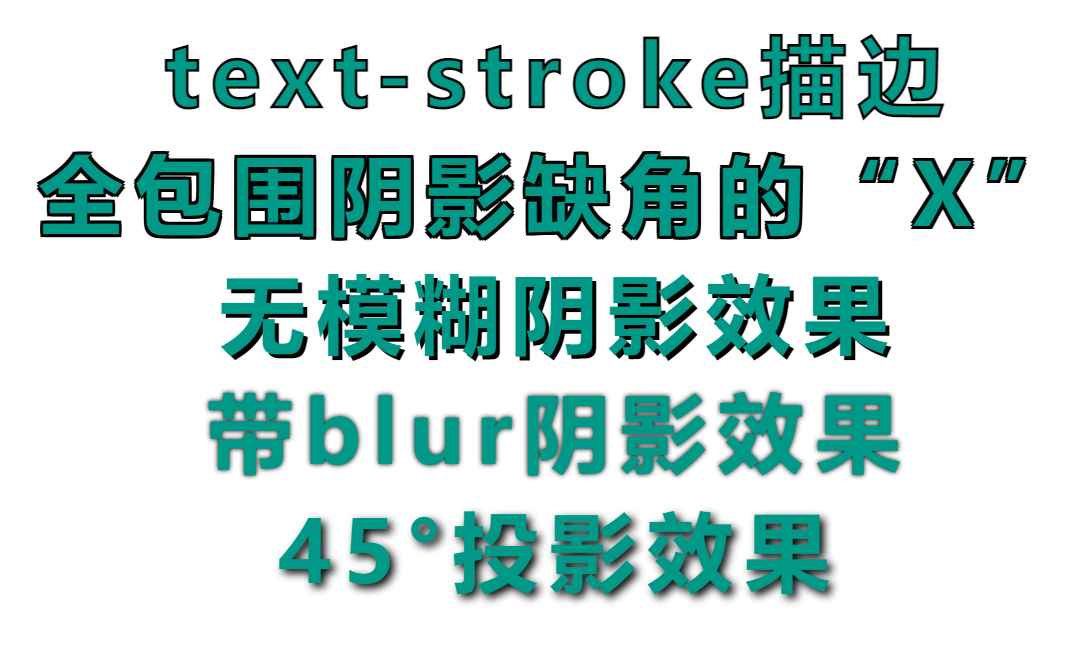
几种CSS字体描边和阴影效果
演 示
基本方法:
1、-weblit-text-strok:字体描边,非标准方法,浏览器兼容性存在一些问题。好处是这种方法不扩展字体本身,属于在字体内部描出边界,所以字体完全不走样。
2、text-shadow:字体阴影,符合标准规范,现代浏览器普遍支持。重点:可以用重复多次不同偏移量阴影来实现描边效果。但是假如用这种方法来做纯包围式描边(不模糊blur)的话,效果不完美,如果描边宽度比较大的话,斜边的尖角部分会出现“锯齿、缺角”等。
语法:{text-shadow: h-shadow v-shadow blur color;}
4个参数分别表示:水平偏移、垂直偏移、模糊(扩散)、描边的颜色。
我们可以根据实际需要选择,效果如下图:

p{
font-size: 64px;
font-weight: 600;
text-align: center;
letter-spacing: 8px;
height: 64px;
color: #098;
margin:24px;
}
@media (max-width:599.9px){p{font-size:28px;}}
.s1{
-webkit-text-stroke: 2px #000;
}
.s2{
text-shadow: 2px 2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, -2px -2px 0 #000,
0 2px 0 #000, 0 -2px 0 #000, 2px 0 #000, -2px 0 #000;
}
.s3{
text-shadow: 3px 3px 0 #000;
}
.s4{
text-shadow: 0 0 4px #000;
}
.s5{
text-shadow: 3px 3px 6px #000;
}
<p class='s1'>text-stroke描边</p>
<p class='s2'>全包围阴影缺角的“X”</p>
<p class='s3'>无模糊阴影效果</p>
<p class='s4'>带blur阴影效果</p>
<p class='s5'>45°投影效果</p>visibility 1621
-
subject 无法明确指定大图的宽度width和height时,如何避免累计布局位移CLS?
累计布局偏移: Cumulative Layout Shift, 简称CLS,是一项web性能的重要指标,旨在避免页面渲染时,某些元素(比如图片、字体等)加载前...
-
subject favinavi网络收藏夹Ver 2.0开发笔记之更精细适配各类屏幕
这两天把favinavi计划中的基本功能都做完了,虽然还不很完美,但是追求完美总是要有一个前提和基础,就是先搭好框架。 目前来看,favinavi的基本框架就...
-
subject 明明做好了301跳转,为什么某些搜索引擎就是不来收录新站?
favinavi自己就遇到了这个问题,老域名www.favii.cn虽然已有十几年历史,积累了一些忠实粉丝,但是为了能更好的拓展发展空间,还是痛下决心启用了fa...
-
subject php/javascript的一些关于时间处理的函数
记录一些经常用到的时间处理函数以备用。
-
subject 使用certbot申请泛域名证书以及手动续期
泛域名的证书申请或手动续期需要在dns解析服务器设置相应的txt记录。 申请或续期使用同样的certbot命令,如下,记录以备用。
-
subject 一个使用CSS/HTML将图像自适应屏幕的示例
在这个示例中,我们将图像的最大宽度设置为100%,并将高度设置为自动。此外,我们还添加了一个样式,以使图像居中于其容器元素中。这将确保图像在不同大小的屏幕上都能...
